About Skinit
Skinit is the industry leader in personalized and branded skins for consumer electronic devices. Including smartphone, laptop, camera, gaming device or medical device.
Old site homepage bounce rate higher than 20%, and low engagement below product line merchandising. The goal for redesign is to decrease the bounce rate and increase the homepage engagement.
Team Composition
Role - Lead UX/UI Designer
UX/UI Designer (1), Product Director (1), Tech Lead (1), Developers (3), Graphic Designers (1)
Including UX Research, Product Feature Suggestion, Wireframe, Hi-fi Prototype, UI Pattern library, Spec Dpocumentation,AB Testing.
Goal and User Goal
Skinit offers custom skins and cases, also provide 30+ brand designs and skinit studio designs. The difficult point for redesign is to reasonable merchandising devices and designs, and help customer easier find the product they want. The user goal of redesign homepage is to help customer quick find the product and improve homepage engagement. And business goal is increase conversion rate.
Heatmap, Scrolling Map Research
I compare the previous homepage heatmap and scrolling map. And conclude customer shopping experience insight.
Homepage Heatmap
1. 50% Users Scrolling until device icon, the product arrange on top not attract user.
2. Customer prefer to click image rather than text link.
3. Brand license priority arrangement make rest of section not many engagement.
4. 50% Users Scrolling until about us section. When user see text heavy information they stop scrolling.
Navigation Heatmap
1. Nav section, logo and customer account squeeze on one row, looks really tight and hard to distinguish.
2. High click on search bar. customer prefer to use search to find the product .
3. High click on promo bar "see more" link, which mean customer want to see all coupon information
Footer Heatmap
1. Customer usually find device on footer.
2. Customer used to find company information, Order information and customer service on footer.
Customer Information
I collected customer information from Google analytics and Magento Marketplace. Customer information can help me understand user needs, and capabilities of users so as to provide better design for user. And I visualized quantitative data and transferred it to personas.
Persona
Personas can help me to identify our customer profile, needs, wants and expectations in order to design best possible experience for them
Design Principle
After analysis web behavior and customer behaviour, I conclude three core principle for redesign:
• Simplification
• Distinctiveness
• Straightforward
Wireframe Exploration
I explored different wireframe, try to find the best arrangement of homepage and menu drop down. On Homepage wireframe, I try to create more ways to merchandising product, show the promotion products and brand identity. And for the menu drop down design, it is particularly challenging as it had multiple levels for siblings, parents and grandparents.
Homepage Wireframe Exploration
Menu Wireframe Exploration
Final Wireframe
Thinking:
- On Web navigation , separate it to three section: promo bar, account information and menu section.
- On Mob navigation, Move most frequently use tools (search, cart and logo) outside and other element inside menu.
- Change carousel hero to static hero. Static hero can reduce distract, avoid banner blindness and mob friendly.
- Device selector: User love use selector to find product especially on mob/web. It easier for customer to find their specific device model.
- Product Line Merchandising : Featured product promotional tile. and provide quick link below image.
Homepage Final Wireframe
Thinking:
- On web From three level drop down move to four level. Which can help user directly find the device on menu.
- On mob, I combine level 3 menu and level 4 menu on one sidebar, and try to limit number of layer sidebar. Reduce the number of tap on mob.
Menu Final Wireframe
Pattern Library
When I working on UI design, I need to consider align with brand style and design accessible element to be inclusive to the needs of all customers. I build this pattern library, which can keep consistent components and styling and help graphic designers and developers easier check website design style guild. This pattern library including: layout grid system, typography, buttons, icon, color system
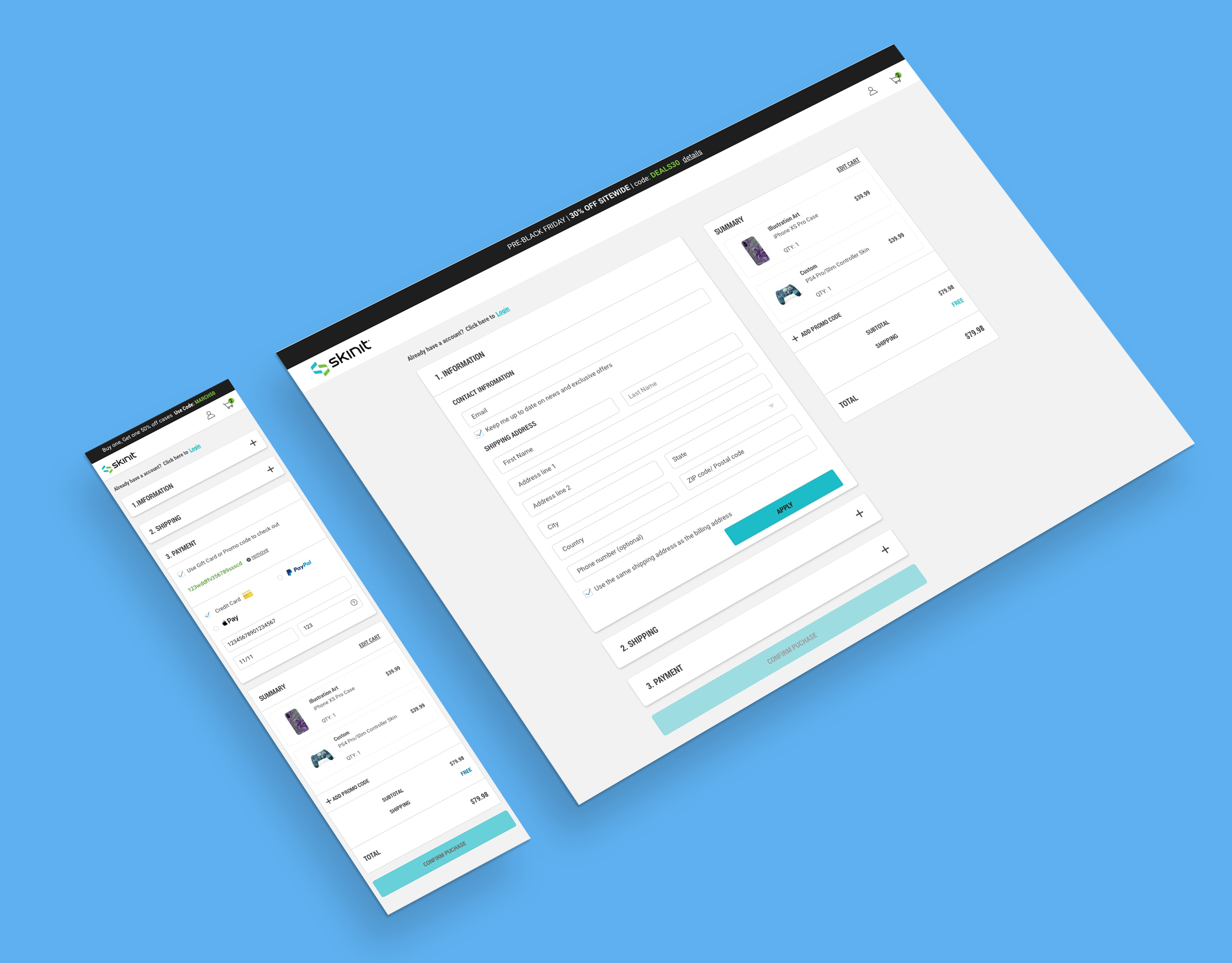
Final Design
After discuss with graphic designer, we add studio photos and lifestyle photos for different tergat of user.
Evaluate Data & Measure Success
After Launch new homepage, bounce rate from 30.53% drop to 18.34%, whole site conversion rate increase 5.7%
AB Testing
1. Bright color promo bar, increase customer engagement
I testing three different color promo bar, dark green, white and bright yellow. From the result show bright color bar more attract user attention.
2. Concise, straightforward and friendly message that success guide customer
After testing the text of device selector section, the concise and friendly message win.
Original = “ I want to shop”
Variation = “Select a device”
Variation 2 = “Choose Your Device”
3. Visually Reinforce the priority shop section
On AB testing I obvious to perform well for increasing customer engagement of shop section is to visually encapsulate them. This can be achieved by using bold text, bright color and icon.