About Skinit
Skinit is the industry leader in personalized and branded skins for consumer electronic devices. Including smartphone, laptop, camera, gaming device or medical device.
Original Cart/Checkout page bounce rate higher than 50%. The goal for redesign is to reduce distracted during checkout process.
Team Composition
Role - Lead UX/UI Designer
UX/UI Designer (1), Product Director (1), Tech Lead (1), Developers (3), Graphic Designers (1)
Including UX Research, Product Feature Suggestion, Wireframe, Hi-fi Prototype, UI Pattern library, Spec Dpocumentation, AB Testing.
Business Goal and User Goal
- Decrease check out bounce rate.
- Increase check out conversion rate.
- Reducing distract elements during checkout process.
Heatmap, Scrolling Map Research
I collect current cart/ check out page (mob and web) heatmap performance report.
Cart Page Heatmap
1. Suprisely, most customer go over cart information and click bottom check out button. Two checkout button may cause discract during checkout process
2. Customer prefer to add interested products on cart first, then compare it on cart page and removed need less items.
3. Striking coupon section attract customer attention.
Check out Page Heatmap
1. One page layout clearly show all check out process. But may cause customer distract by overwhelming information.
2. Most customer choose USPS First Class Mail, which means customer willing to pay little shipping fee and get products fast.
3. Some of customer prefer to use paypal online payment.
User Poll
According to user poll result, I find on check out page the most important things to decrease cart abandonment:
- Simplify check out process
- Provide a sense of Security
- Hide the Coupon field, remove distraction for potential user.
- Add a support section to deal with website error, purchase problems (credit card decline).
- Provide other payment option such as paypal, amazon pay, apple pay.
Competitive research
I analysis 20+ ecommerce site cart/check out page, analysis their advantage and disadvantage.
Wireframe Exploration
On wireframe section, I explored multiple options, and discuss with team member.
Thinking:
Opt 1 and Opt 2 cannot show the summary section during check out process. When add shipping information or discount may cause subtotal changed, the summary section always show can reduce confuse.
In final I suggested opt 3 layout, it can show all check out process but not cause overwhelming information.
Check Out Wireframe Exploration
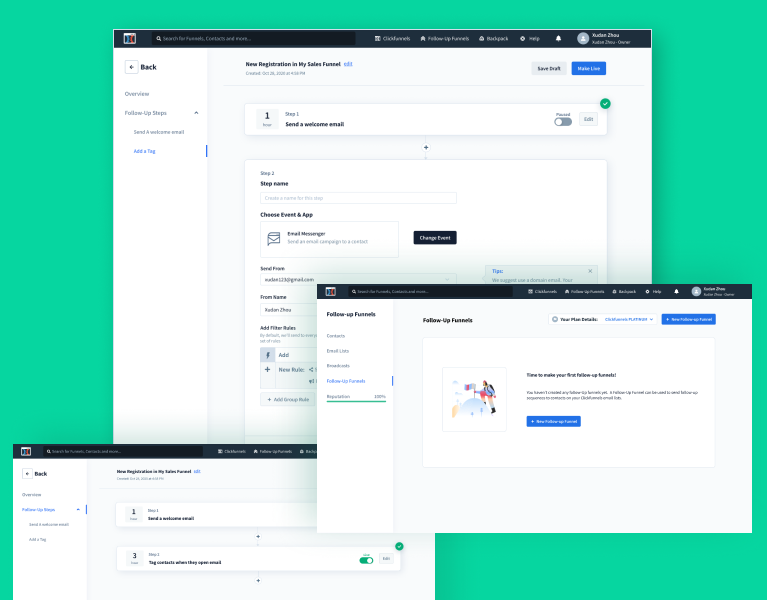
Final Design
Thinking:
Cart Page:
- collapse coupon field reduce distraction
- add paypal and apple pay provide quick online payment
- add lock icon on check out button
- add trust seal increase sense of security
- Provide contact information, in case customer need help
- Use bright color show discount/free information
Check Out Page:
- remove menu bar force customer stay in cart page
- show all check out process but not provide overwhelming information to customer.
- Always show summary section, help customer clearly see price change
- On cart information field add lock icon increase sense of security
web check out/ cart final design
Thinking:
Beside the feature same as web design, on small screen I considered:
- Remove top checkout button, reduce distract and duplicate information
- Make check out process clear and straightforward. when finished one section will auto open next section and closed previous one.
mob check out/cart final
AB Testing
According to AB testing Result, I have some important finding.
1. Collapse coupon section reduce distraction
Collapse coupon and promo entry fields can reduce distraction and improve success complete purchase transactions.
On AB testing report, making coupon section available, but not distracting customer show better performance.
2. Visually Reinforce the Credit Card Section increasing security
Placing a padlock icon are performs well to help the perceived reinforcement of the sensitive fields.
Interactive Prototype
Evaluate Data & Measure Success
After Launch new check out/cart page, bounce rate decrease 5.41%